作为一名TP钱包的开发工程师,我经常需要进行网页调试,以确保用户在使用TP钱包时能够获得最佳的体验。在这篇文章中,我将分享一些关于TP钱包网页调试的经验和技巧。

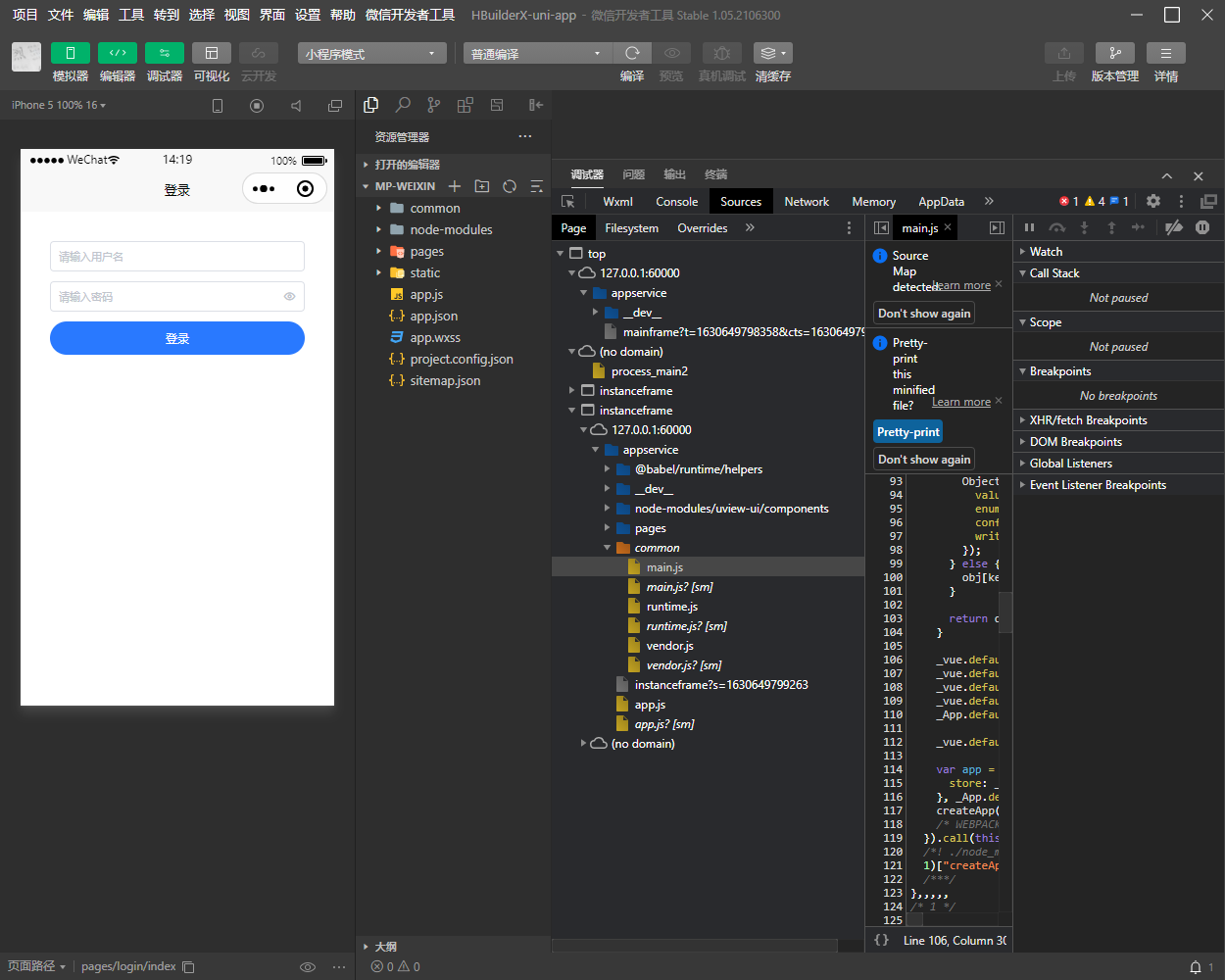
第一步是确保你已经安装了最新版本的浏览器,并且熟悉开发者工具的使用。开发者工具可以帮助你检查和修改网页的HTML、CSS和JavaScript代码,以便进行调试和测试。你可以通过按F12键或右键点击页面并选择“检查元素”来打开开发者工具。

在进行网页调试时,我通常会使用以下几个技巧:

1.检查元素:通过在开发者工具中选择“检查元素”功能,你可以轻松地找到并定位网页中的特定元素。这对于调整布局、修改样式或查看元素属性非常有用。
2.网络监视:开发者工具还提供了网络监视功能,可以帮助你监控网页加载过程中的请求和响应。通过查看网络监视器中的信息,你可以分析页面加载速度、检查请求是否成功以及优化网页性能。

3.调试JavaScript:如果你在网页中使用了JavaScript代码,并且出现了错误或异常行为,你可以使用开发者工具中的调试功能来找到问题所在。通过设置断点、逐行执行代码和查看变量值,你可以逐步分析和解决问题。
whatsapp官方下载中文版:https://zcszcg.com/yingyong/23768.html
